반응형
서버통신한다고 fetch() 쓰고... .json() 파싱하고... 에러핸들링하고... useEffect로 성공 실패 분기처리하고...?
서버통신만 회피해오던 프론트엔드 개발자가 세상 편하게 서버연결하는 이야기 (feat. Axios, ReactQuery)
💜 Axios
간단하게 요약하자면,
서버통신 시 요청이나 응답데이터를 간편하게 변형해주는 라이브러리이다.
fetch(~~~~)나 .json() 이나 .then().response() 이런거 안해도 된다!
1️⃣ 기본 형태
- 둘 다 response를 반환한다
(config, data, headers, request, status, statusText 등이 포함된 객체) response.data를 통해 데이터에 접근 가능
get
axios.get(`https://example-url.com/user/123`, { headers: { 헤더키: '헤더값' } });post
axios.post(
`https://example-url.com/user`,
{ requestBody키: 'request-body-값' },
{ headers: { 헤더키: `헤더값` } },
);
2️⃣ axios.create()
기본값 따로 설정하기.
baseURL 이나 header 처럼 한 프로젝트 내에서 반복적으로 쓰이는 부분들 커스텀할 수 있음
export const customedAxios = axios.create({
baseURL: `https://example-url.com`,
headers: {헤더키: '헤더값'}
});
customedAxios.get(`/user/123`);
customedAxios.post(
`https://example-url.com/user`,
{ id: 123, name: '김유저' },
);
3️⃣ 함수로 만들어놓기
보통 프로젝트에서는 서버통신과 관련된 함수들을 api 폴더 등에 따로 빼놓는다
/**
* 유저 정보 반환
* @param 유저아이디
* @returns 유저정보
*/
export const getUserById = async (userId: number) => {
const response = await customedAxios
.get(`/user/${userId}`)
.then((response) => response.data);
return response.data;
};/**
* 유저 등록
* @param id
* @param name
*/
export const postUser = async (id: number, name: string) => {
return customedAxios.post(
`/user`,
{ id: id, name: name}
);
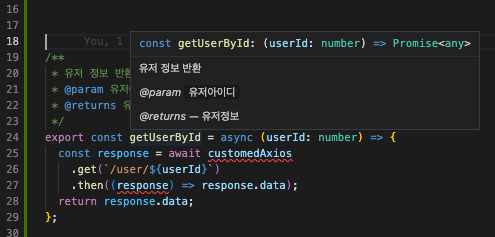
};주석도 예시처럼 해두면 다른 파일에서 해당 함수를 사용할때 도움말도 보여준다!
🎀 React Query
- 서버 값을 클라이언트에서 사용할 때 자동으로 업데이트해주고 에러 처리나 중복 방지를 자동으로 해준다
- 리액트 훅과 비슷하게 생겨서 친숙하게 사용할 수 있다.
1️⃣ useQuery
서버에서 데이터 가져올 때 사용, 데이터 변경되면 알아서 업데이트 및 새로고침
const userResponse = useQuery('쿼리스트링', () => 서버통신함수());
// ex
const {data, isSuccess, isError} = useQuery('get-user-info', () =>
getUserById(123),
);
console.log(data);
2️⃣ useMutation
서버에 데이터 보낼 때 사용. 특정 동작을 했을 때 해당 함수를 실행한다.
const { mutate } = useMutation(() => 서버통신함수(), {
onSuccess: (data) => 성공했을때(),
onError: (error: any) => 에러떴을때(),
});
// ex
const { mutate } = useMutation(
() => postUser(유저아이디, 유저이름),
{
onSuccess: (data) => {console.log(유저이름 + ": 성공");},
onError: (error) => console.log(error),
},
);
function onClickButton() {
mutate();
}반응형
'_ > Velog' 카테고리의 다른 글
| Next.js 서버개발(/api/route.ts) pre-rendering 오류 해결 (1) | 2024.09.16 |
|---|---|
| [Github] 깃허브 Organization에서 Repository 핀이 안 될 때 해결방법 (0) | 2024.04.09 |
| [SK Devocean] 데보션영 3기 합격 후기 🌊 (0) | 2024.03.06 |
| next-auth로 카카오 소셜 로그인 5분만에 구현하기 👻 (0) | 2023.12.23 |
| [React] Router 오류 (6.x.x 버전에서 바뀐 사용법) (0) | 2023.12.23 |